The Sweetlets developing team discussed the advantages and disadvantages of front-end technologies. The result was a comparison matrix which we thought might also be interesting to anyone doing in-house developments for the SAP Portal.

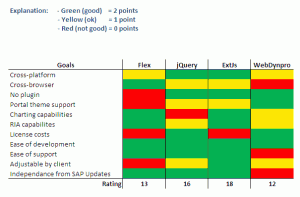
A quick pros and cons overview chart of various frontend technologies used when developing for the SAP Portal
To clarify the chart and evaluation process, we awarded the most compatible frontend technology with 2 points (represented in green); the so-so or ok with 1 point (represented in yellow); and the least compatible frontend technology for developing within the SAP Portal received 0 points (represented in red).
We do not consider this evaluation as complete, but felt it might be useful to our readers.
When developing web applications, more and more different technologies can be leveraged. In the past it was almost all HTML and JavaScript together with images and CSS to develop user interfaces.
Problems arise because different browsers and their support of JavaScript vary from browser to browser (even different browser versions).
Nowadays, more ready to use frameworks are available (But don’t forget that these frameworks also suffer the challenges of different browsers and versions).
A wide variety of consulting projects with extensive use of many different technologies has provided us with numerous tools in which we continuously add to our tool belt.
Our consulting projects allow for a higher degree of flexibility due to our client’s different infrastructures. Yet in our Sweetlets product line we are bound to certain other aspects such as multiple clients with different SAP Portal versions and so on.
Within the Sweetlets decision making process, we always took into consideration any new possibilities which exist on the market.
Three years ago we decided to use Adobe Flex because we felt that it was an extremely powerful in creating end-user friendly and complex applications – while also supporting almost any browser and version. Since Apple iPhone and iPad is revolutionizing the business world and more and more people use these new devices with their SAP Portal, we have had to rethink using Adobe Flex and review other technologies which are being supported.
Below here you can see more detailed findings on these various front-end technologies to be considered when developing apps for the SAP Portal. We have been concentrating on Adobe Flex, jQuery, extJs (Sencha), SAP WebDynpro. However, there might be other frameworks like Google AWT, Yahoo… which we have just not yet considered.
If you have anything to add to this evaluation or any insight, please let us know.
Cross platform:
Cross-browser:
Portal theme support:
Charting capabilities:
RIA capabilities:
License costs:
Ease of development:
Ease of support:
Adjustable by client:
Do your homework and evaluate. It is up to you which front-end technology may be best to use when developing apps for your SAP Portal, but do hope this assessment helped.
And once again, if you have any additional insight to add to this evaluation, please let us know. Your comments are welcome.
Good luck.